안녕하세요, 오늘은 티스토리 오픈 API 사용 방법에 대해서 알아 보겠습니다.

1. 오픈 API 앱 등록하기
앱을 먼저 등록 합니다.

이용약관 체크하고 서비스명, 설명을 입력합니다.
CallBack 란에는 본인 티스토리 주소를 입력해주세요! CallBack 주소(redirect-url)는 잠시 후에 인증코드 발급시 사용합니다.

등록버튼을 누르면 아래와 같이 방금 만든 API 키가 생성됩니다.
App ID(client-id)와 Secret Key(client-secret) 값은 잠시 후에 인증코드, 토큰 발급시 사용합니다.
자, 이제 빨강색 화살표에 있는 오픈 API 가이드를 따라 해봅시다.

2. 인증 코드 발급
https://tistory.github.io/document-tistory-apis/


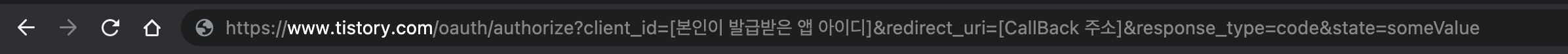
인증코드 요청을 위한 URL 형식은 다음과 같습니다.
https://www.tistory.com/oauth/authorize?
client_id=[본인이 발급받은 앱 아이디]
&redirect_uri=[CallBack 주소]
&response_type=code
&state=someValue
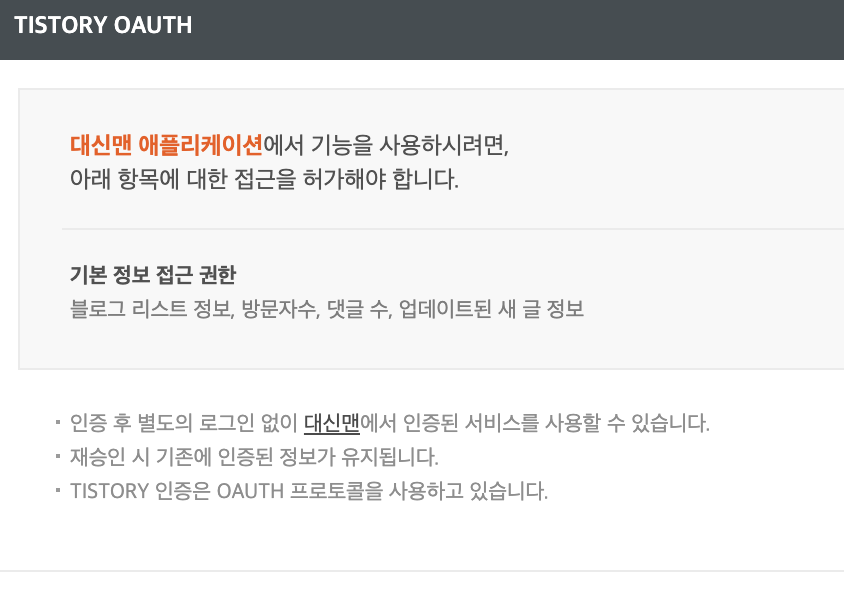
주소창에 정보를 입력하고 엔터를 딱! 때리면, 아래와 같이 나와야 정상입니다. 그리고 "허가하기" 버튼을 누릅니다.
만약 아래 화면으로 이동하지 않고 바로 본인 티스토리 화면으로 이동했는데, 주소창에 보니 '...error...' 가 있다면 정확한 정보를 입력하지 않은 것이니 다시 확인 해보세요!

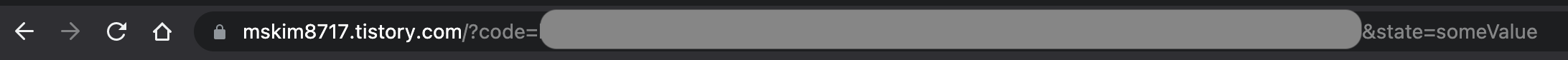
자, 다시 정상 케이스 입니다. 근데 이상하게도 다시 본인 티스토리 화면으로 이동할 것입니다. 다만 주소창에 인증코드가 포함되어 있다는게 차이점 입니다.
자 아래 회색 음영처리 한 부분이 바로 발급받은 인증코드 값입니다. 힘들게 발급받았으니 Ctrl-C+V 하여 잘 저장해둡니다.
다음 단계에서 또 쓰거든요.

3. 토큰 발급받기
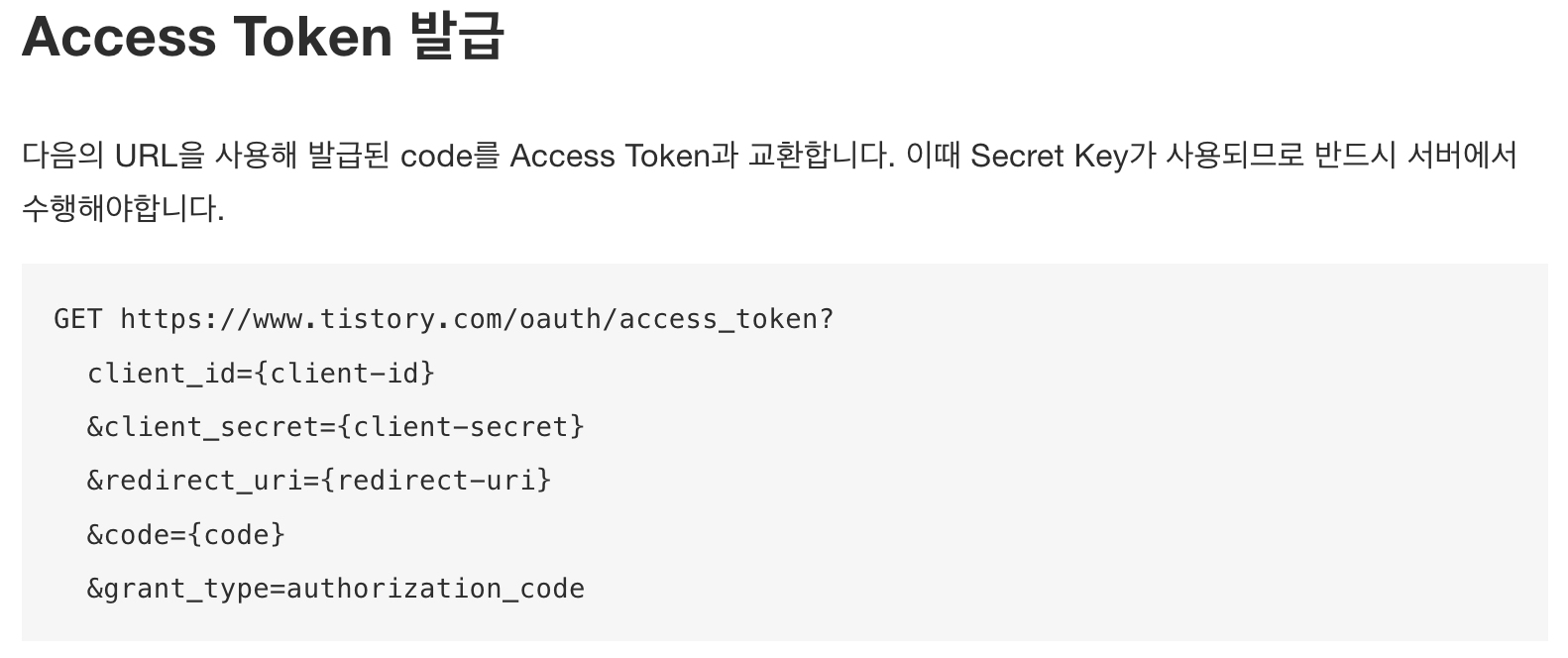
다시 오픈 API 가이드로 이동해서 "Access Token 발급" 단계를 진행해 봅시다.
토큰 발급을 위해서 URL 조합해 만들어야 합니다. 간단합니다.
- {client-id} : 최초 앱등록시 발급받은 App ID
- {client-secret} : 최초 앱등록시 발급받은 Secret Key
- {code} : 바로 위에서 인증받은 코드 값
위에서 말씀드렸죠


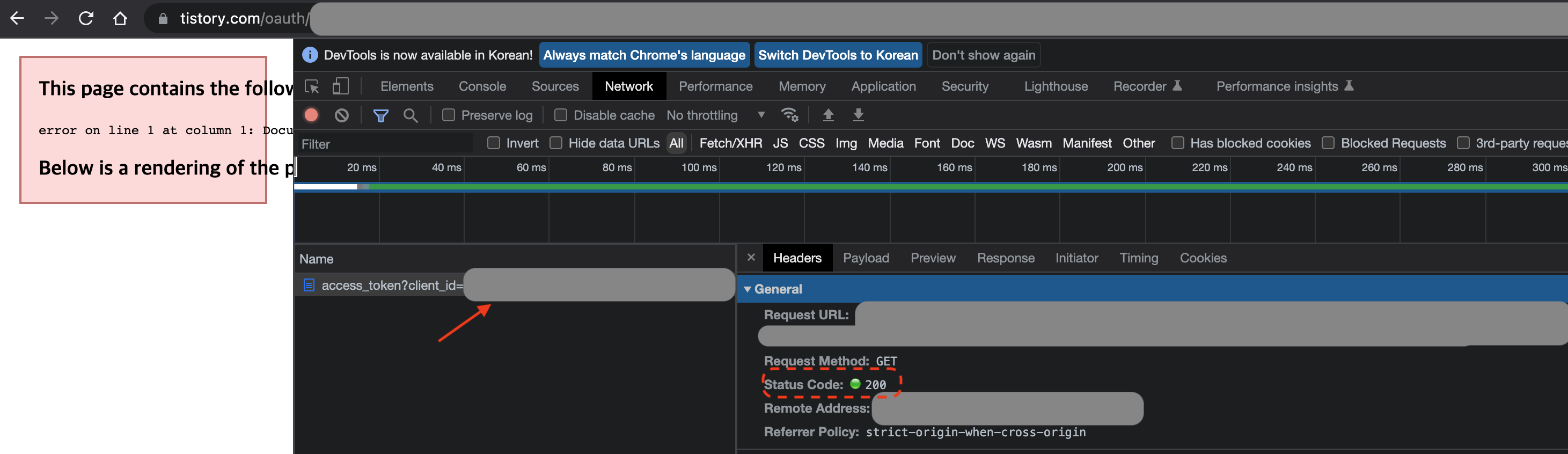
조합한 URL 주소를 주소창에 입력하고 엔터를 치기전에 개발자 도구(F12)를 얼어 Access Token 발급 상태 및 값 확인을 해야 합니다.
아래와 같이 Status Code : 200 이면 정상처리 입니다.

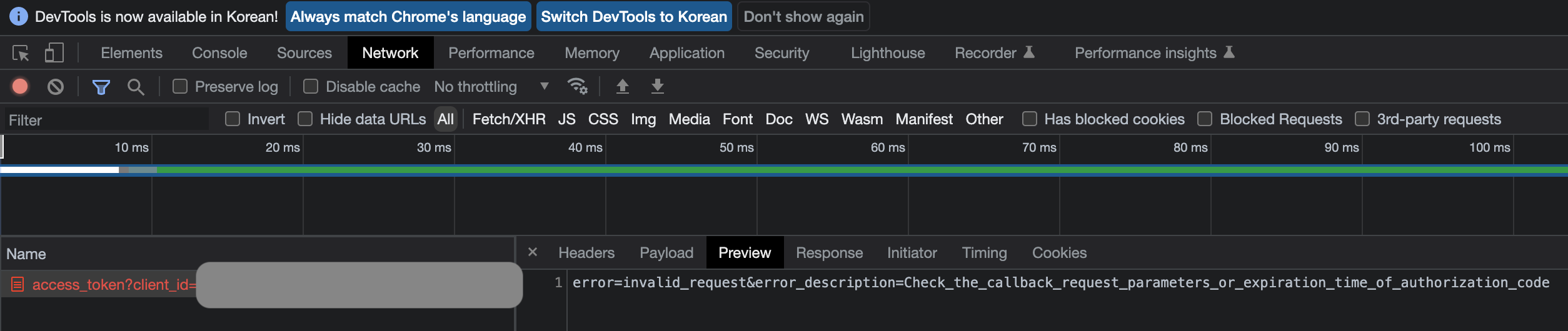
참고로 위 토큰값 발급은 한번에 잘 해야 합니다. 인증을 위한 토큰 발급이다 보니 보안이 중요합니다. 따라서 만약 위 조합한 URL 주소를 한번더 치게 되면 토큰 값이 발급되지 않습니다. 아래처럼요.

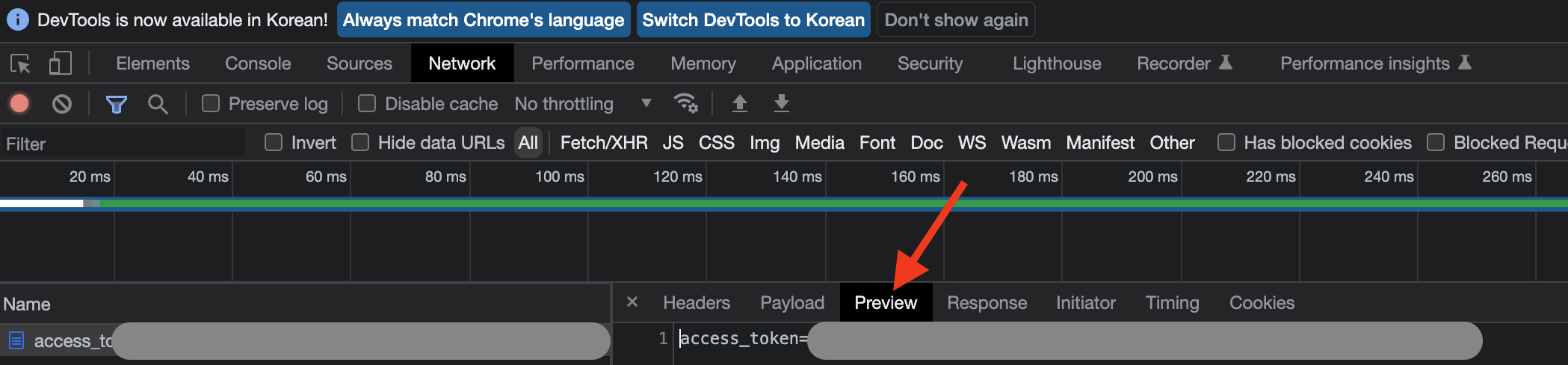
아래와 같이 Preview 탭으로 이동하면 바로 토큰 값 확인 가능합니다. 잘 저장해두세요. 그래야 써먹죠.

다음 시간에는 발급받은 토큰 값을 이용해 나를 대신해 글을 써주는 봇을 만들어 보겠습니다.
기대해주세요.